Visualizing your CloudFormation Template with Stackery
Learn how our Design Canvas helps you visualize and edit your code

Stackery can be used to create a new CloudFormation template or to quickly visualize an existing one. Code is automatically generated as you simply drag-and-drop resources on a graphical grid. The experience is much more intuitive than previous generation tools like AWS CloudFormation Designer. Stackery visualizes resources the way a human would perceive them, grouping related resources together. You don’t even need an account to gain value from Stackery. Visit stack.new to quickly visualize one of your templates and see how it stands up against best practices.
Getting started with Stackery is fast and free, with just three quick steps
Create a Stackery account: If you haven't already, sign up for a Stackery account. Complete or skip the getting started process (to visualize an existing template, just link to your Git provider), and click "Get Started" to finish the setup.
Add a new stack: Navigate to “Stacks” and then click the “Add a Stack” button in the top right corner.
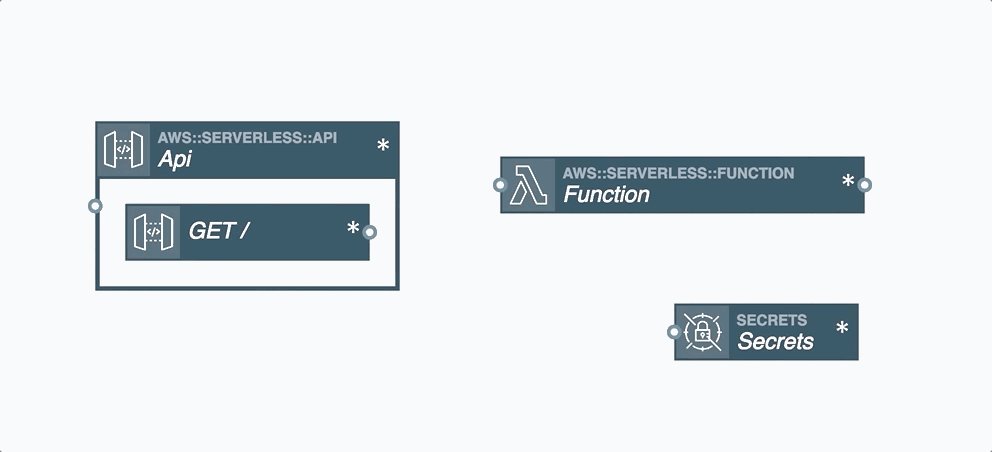
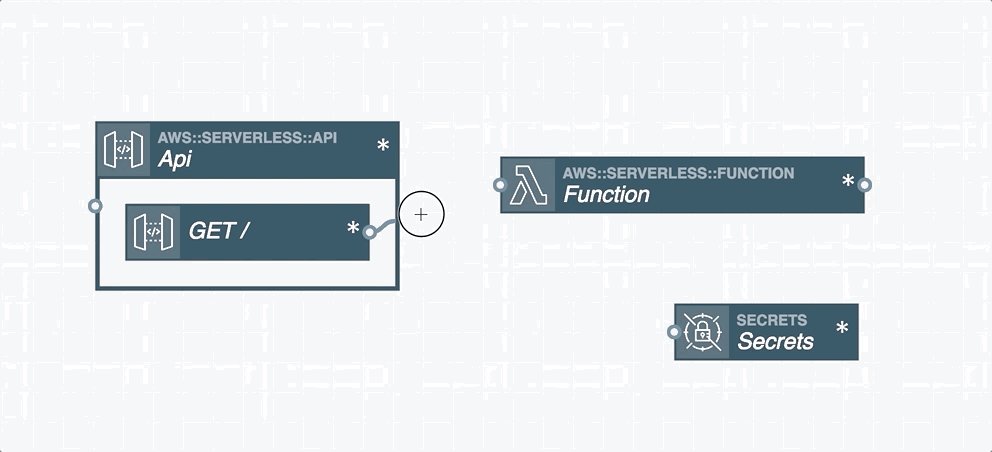
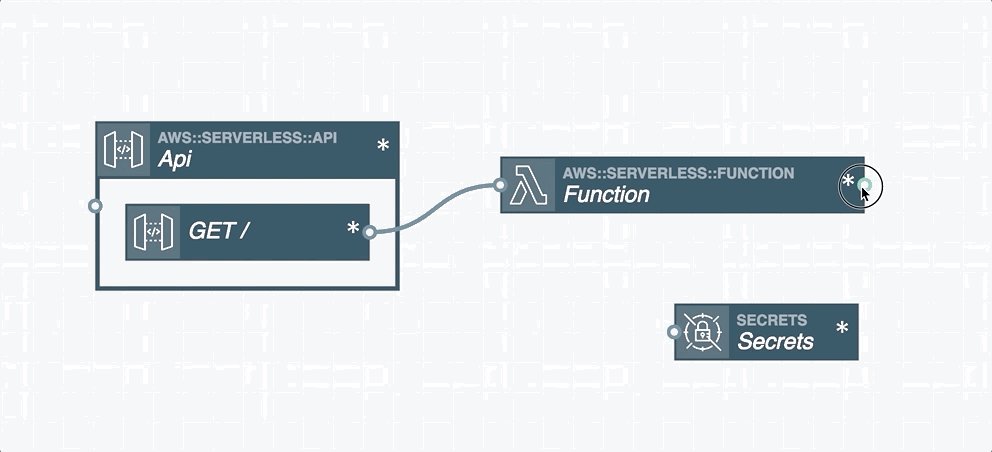
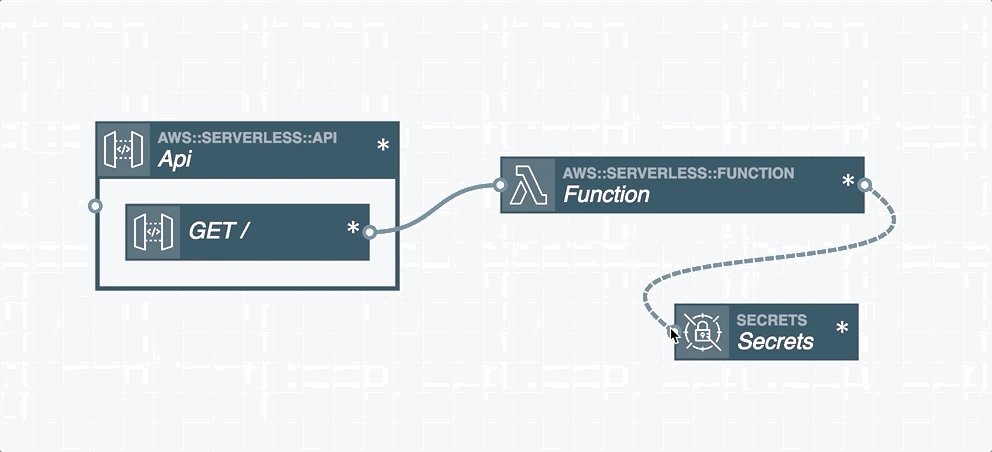
Paste in your serverless configuration or start a new one: When you clicked “Add Stack” in the previous step, you were redirected to an empty canvas. This is where you can paste in an existing template or start building a new one.
Take a look at our documentation for more detail and for a template to get you started.
Edit and deploy CloudFormation templates with Stackery
Stackery was designed with ease-of-use and flexibility in mind. You can quickly toggle between the diagrammed visualization of your infrastructure and an integrated text editor. The editor is handy any time you want to make manual updates to your code or to review the code automatically generated for you by Stackery.
Stackery can also streamline your process by enabling you to deploy directly from the tool, validating your resource relationships and code first. It can help you and your team proactively identify potential issues and provides a great mechanism to QA and test your work before going to production.
Read more about deploying your stacks to CloudFormation with Stackery.
Stackery’s Deploy dashboard provides controls and a single-pane view of what has been deployed into which AWS account and region
Stack.new: Quickly Visualize and Audit a CloudFormation Template
With stack.new, you can visualize one of your templates within seconds and gain feedback on how well it stands up to best practices. If you don’t have a template ready to use, you can quickly create one or use one of the samples provided on the stack.new page to see how the tool works.
Simply paste in the GitHub url to a YAML template and Stackery’s Design Canvas will produce a visualization. Then, scroll down the page to see documentation pulled in from GitHub, along with a list of the CloudFormation resources used and links to relevant learning guides. Stack.new will also perform an audit to see how well your template stands up against best practices, many taken from the AWS Well-Architected Framework. For example, we audit AWS IAM policies to make sure they’re tightly scoped.
Try out stack.new with your own template or to see sample visualizations and audits.
Related posts

Why visualization matters and some popular options (including Stackery)

And how to use stack.new to build resilient secure policies