Visualizing CloudFormation templates
Why visualization matters and some popular options (including Stackery)

As your infrastructure grows, getting a handle on all your AWS resources can be overwhelming. While that’s probably an understatement, help could be right around the corner.
We’ll cover a few CloudFormation visualizer tools that can help, but let’s level set first.
AWS CloudFormation is an established Infrastructure-as-Code solution that allows you to define, provision, organize, manage and update your AWS resources from a text-file template. Unfortunately, CloudFormation has a steep learning curve and running your entire AWS infrastructure directly from code stored in text-files can become challenging.
Why visualization matters
Modern CloudFormation visualization solutions allow you to see your whole architecture at once, making it much easier to gain an overview of what’s going on and strategically plan your next move.
You’ll no longer have to dig through hundreds of lines of code to understand the relationships between your resources or update your templates. Simply drag-and-drop resources using an intuitive GUI and your resources will be integrated, with the associated code written automatically behind the scenes.
Understanding CloudFormation templates
CloudFormation templates are formatted text files written in YAML or JSON and serve as a blueprint for how you want to organize, manage and deploy your AWS resources.
The CloudFormation service takes it from there, provisioning, configuring, handling dependencies and deploying your needed resources. When a template is executed, the collection of resources created and provisioned to work together is called a stack. Oversight of your resources becomes much more straightforward, as you update, delete or replicate them together as stacks.
Using templates and managing resources at the stack-level removes much of the manual work you’d have to otherwise undertake in the AWS management console or CLI. And since you’re noting the instructions for your infrastructure in your template, you have an always up-to-date reference of all resources involved.
Templates also allow you to move away from having to manually execute steps each and every time you want to make an update and make it easy to add functionality or resources to your existing infrastructure. And, as the name implies, you can use an existing template as a starting point for a new environment where a similar set of resources is required. This removes manual steps, reduces errors and makes it much faster to get up-and-running when you want to replicate your application in multiple environments or in different regions around the world. Take a look at this article for a deeper discussion.
However, becoming familiar enough with CloudFormation to get up-and-running is not a straightforward or fast endeavor. There are many intricacies to learn and getting things just right is critical, since your entire application is running based on what is written in the templates. You need a tool that removes the need to spend hours cramming on CloudFormation syntax, so you can focus on strategic infrastructure design and building your applications.
This is especially true if you weren’t the original author of the template or if you have a team of developers who need to access, work with and understand the templates.
Why visualization is important for teams
- Different knowledge levels. Most teams consist of developers with varying levels of comfort working in CloudFormation. Fortunately, the right visualization tool can quickly level-up team members without a CloudFormation background.
- Source of truth. The visualizations can serve as the source of truth and go-to CloudFormation documentation. This will help get the entire organization on the same page, allowing for clearer and more direct discussions about architecture to take place across development, operations, IT and other teams.
- Learn through doing. To start, a diagrammed view of the infrastructure immediately provides a shared understanding of the resources being used and the relationships they have to one another. From there, the best visualization tools provide a hands-on way to speed up the process of learning IaC and CloudFormation. With some solutions, even newbie developers can build or modify a CloudFormation infrastructure simply by dragging-and-dropping resources with no coding required. As resources are added, modified, moved or removed, the CloudFormation visualizer automatically generates the corresponding code.
A developer can then toggle to the code view and learn the syntax needed to perform the change they just made. Compare this to the traditional approach, of sifting through line after line of code and digging through the documentation, googling to figure out what each piece of syntax actually does. It’s no contest. When it comes to equalizing CloudFormation knowledge across the team, visualization tools with drag-and-drop editors are the only way to go.
Options for visualizing CloudFormation templates
It can be difficult to think strategically about the structure, trade-offs and connections in your architecture when just presented as lines of code. Graphical, easy-to-understand diagrams of your infrastructure that give you a high-level overview will help you make sense of things.
Key parts of a visualization tool
- Graphically represents and updates the relationships between AWS resources, letting you easily understand the connections.
- Automatically generates code as you move resources around its graphical interface.
- Can serve as your CloudFormation visual editor, but also includes a built-in way to work directly in the code if needed.
- Validates your template to ensure the relationships you set up make sense and will run correctly.
- Proactively identifies and remediates potential issues.
- Scaffolds appropriately scoped permissions between resources to prevent privilege escalation security concerns.
- Puts you in the director’s chair with a high level of control, allowing you to orchestrate change management, governance and lifecycle management.
- Deploys directly from the visualization tool.
There are AWS CloudFormation visualization solutions that can help to varying degrees, ranging from just a simple diagram to those that are much more useful, enabling you to directly build and modify your infrastructure. Here are a few of the options:
Graphviz
One approach is to use open-source graph visualization software called Graphviz. A script has been created to turn Graphviz into a CloudFormation diagram generator. To run the script, you would need to install Graphviz and Python. While Graphviz could be a simple, helpful visualization tool, it can't visually edit the template, forgoing most of the benefits above.
AWS CloudFormation Designer
Amazon has its own template visualization tool called AWS CloudFormation Designer. It’s part of the AWS CloudFormation console and allows users to create, view or modify templates. It automatically modifies code as changes are made in the GUI and has an integrated editor to manually update the code. Designer evaluates the resource relationships that are setup, along with the code syntax, to ensure they are valid before running.
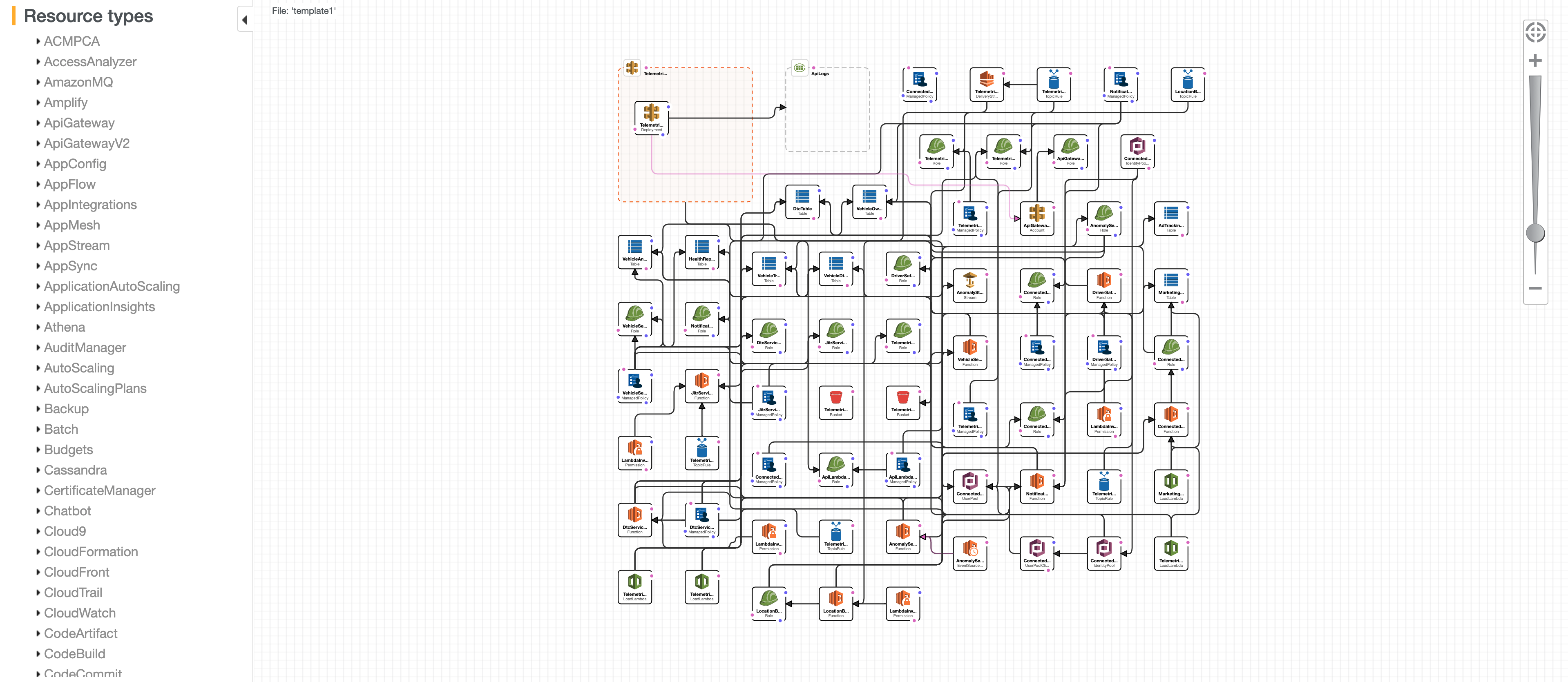
On the downside, CloudFormation Designer hasn’t received the updates or attention it once did from Amazon, isn’t very intuitive and doesn’t group related resources. Instead, it forces you to work at the raw AWS resource level. For example, if you wanted to add a virtual network that requires 20 resources, they would remain ungrouped and separate in CloudFormation Designer’s visualization. You can imagine how this could quickly become a mess as more resources are added. For this reason, CloudFormation Designer should only be used for an simple use case. Even then, things could get out of hand quickly with any kind of scaling. For this reason, real-world applications are simply too complex for CloudFormation Designer to be useful. On the other hand, Stackery’s Design Canvas cleans things up by grouping related resources. From there, those resources can be configured using a handy sidebar in the user interface.
Stackery Design Canvas
The patented Stackery Design Canvas seamlessly handles all the feature requirements outlined above. It’s a modern solution, crafted and continuously updated to provide you with a simple, visual way to plan, design and manage your AWS infrastructure. Building your templates in Stackery is dramatically faster than manually coding them from scratch. Even expert users, like the creator of AWS Lambda itself, Time Wagner, can shave tons of time off their CloudFormation template-building process with Stackery. Stackery visualizations can provide common ground for teams that may be typically siloed and can serve as the CloudFormation source of truth for your entire organization.
Keep reading to learn more about Stackery’s solution and how to use our free plan.
Related posts

Learn how our Design Canvas helps you visualize and edit your code

And how to use stack.new to build resilient secure policies